Documentation : XCglobe web widgets
You can display some xcglobe web widgets on your own website by adding a simple html snippet.
1. Team's latest flights
Show your team's latest flights by adding this snippet to your web page:
<script type="text/javascript" src="//xcglobe.com/res/js/export.js"></script>
<script type="text/javascript">
xcg_team('team_id');
</script>
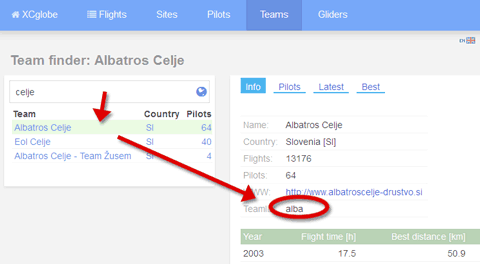
team_id - team code. You can find it on the Team page:

2. Competition scoreboard
Show competition scoreboard by adding this snippet to your web page:
<script type="text/javascript" src="//xcglobe.com/res/js/export.js"></script>
<script type="text/javascript">
xcg_competition('comp_id');
</script>
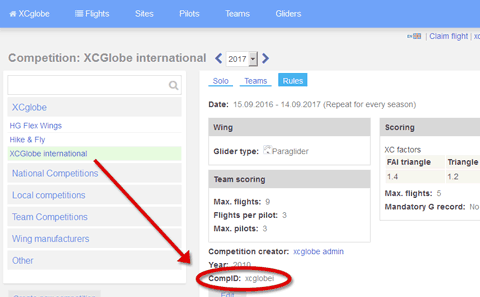
comp_id - competition code. You can find it on the Competition page:

3. Livetrack active pilots
Show your team's pilots which are currently in the air:
#xcg_livetrack_widget .live-yes i {background-color: #0f0;}
#xcg_livetrack_widget .live-no i {background-color: #ccc;}
#xcg_livetrack_widget i {margin-right: 8px;width:10px;height:10px;display:inline-block;}
</style>
<div id="xcg_livetrack_widget"></div>
<script type="text/javascript" src="//xcglobe.com/res/js/widget-livetrack.js"></script>
<script type="text/javascript">
xcg_livetrack('team_id');
</script>
team_id - team code. You can find it on the Team page (see section 1.). Example: xcg_livetrack('eolc');
Instead of team_id you can enter list of pilot ids, separated by comma. Example: xcg_livetrack('1251,2064,1347');
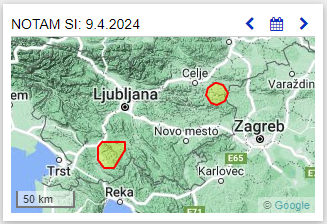
4. NOTAM view (Slovenija)
Display of Active NOTAM Restrictions (Slovenia)
You can display current NOTAM messages on a map on your website.
The appearance of the widget can be easily customized to match your site's design using CSS styles.
<script src="https://tools.xcglobe.com/res/xcwidget/xcloader.js" data-widget="notams" data-container="#para-notams"></script>

Web widgets API v2.1, 2024-04-08